How to create a animated pill shaped button using HTML and CSS ? - GeeksforGeeks

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Most mobile applications and websites have some eye-catching animation that tries to grab the attention of the user, these animations trigger some event fire or on an infinite loop, website events are triggered on mouse clicks or mouse hovers while on mobile touch events or infinite loop is activated. Won t

Semantic-UI Button Type Animated - GeeksforGeeks

Primer CSS Buttons - GeeksforGeeks

Should I Learn How to Code? A Detailed Guide

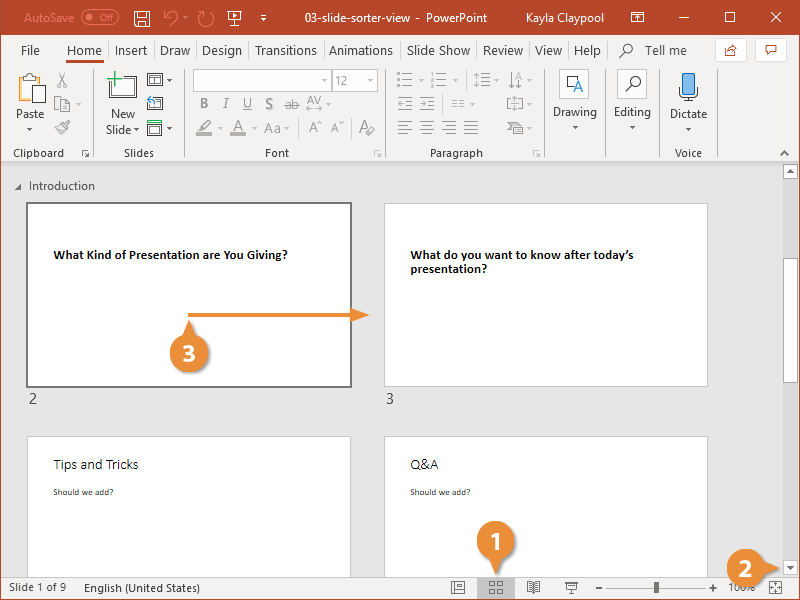
powerpoint-2019--slide-sorter-view--01.png

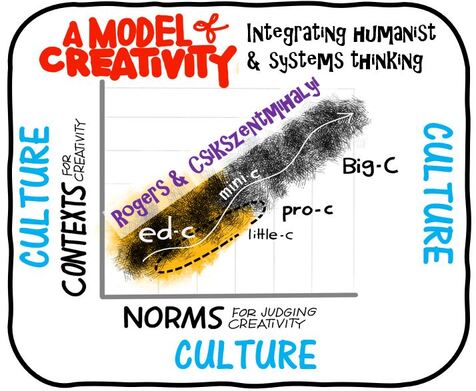
Making Better Sense of Creativity - Creative academic

What to Pack In Your Hospital Bag: A Covered Goods Guide - Covered Goods, Inc.

How to create Animated Hovered 3-D Buttons Effect using CSS

How to Easily Create Pill Buttons (Tags) with HTML & CSS

Best Website Widgets That Can Drastically Improve Your Website!

Image Carousels & Sliders: What are they & How to Create them!
What's your opinion on C# as a starting language for an absolute

How to make a morph spinner animation using CSS ? - GeeksforGeeks

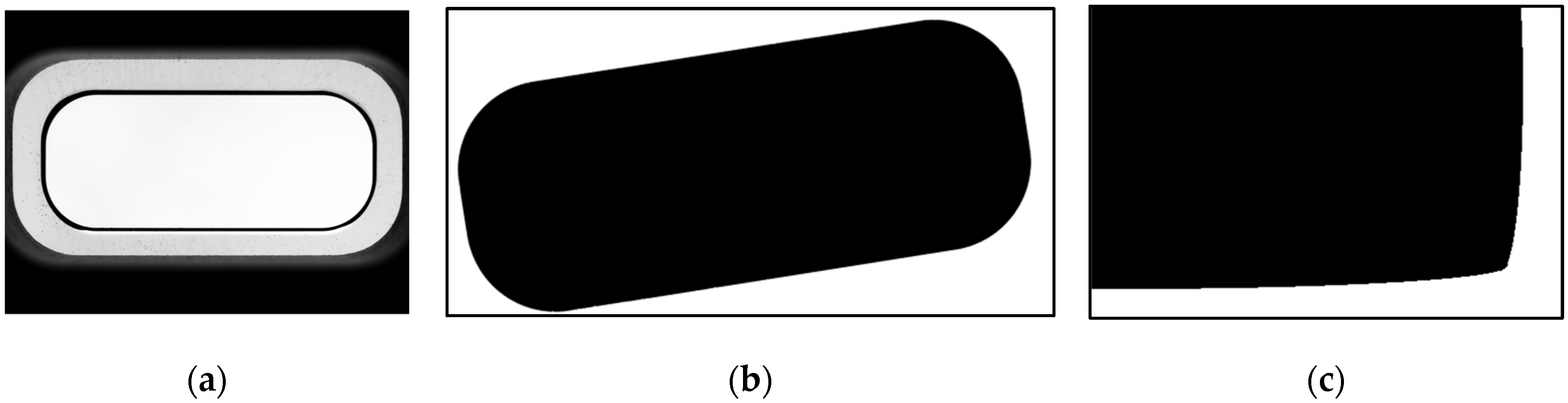
Sensors, Free Full-Text