I would like to align all seven of those buttons centered. As you can see the last one is a bit off compared to the first one. How do I achieve this? I've already tried justify="center" and justi

Vuetify [Part 3 of 3]. cmdlhz's 2019 Self-learning Story #9–3, by Hyejung Lim

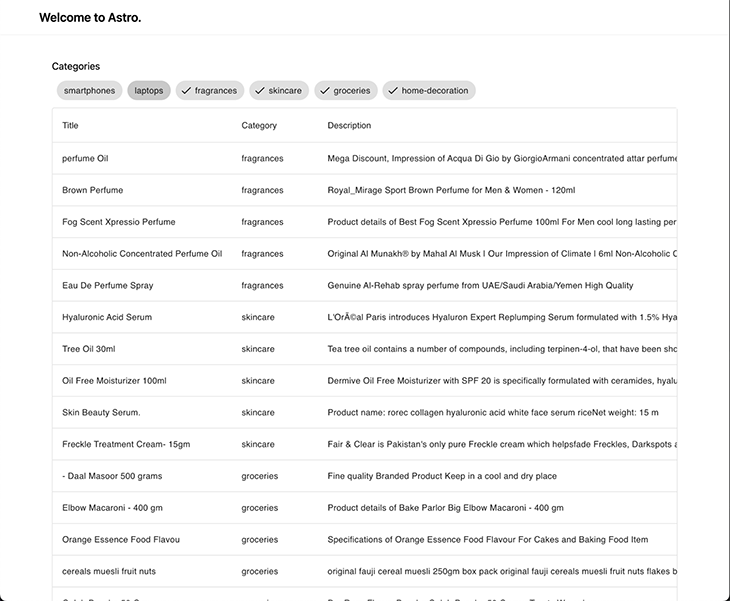
Building a multi-framework dashboard with Astro - LogRocket Blog

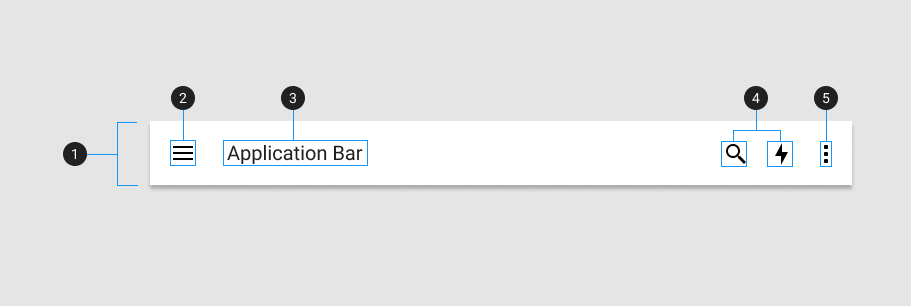
App-bar component — Vuetify

vue.js - Horizontal alignment in

vuetify.js - Vuetify: Horizontally align v-select and v-btn components - Stack Overflow

PDF) The Collection of Practical Assignments for Students Software Projects

Multi-line text as flex item too wide : r/css

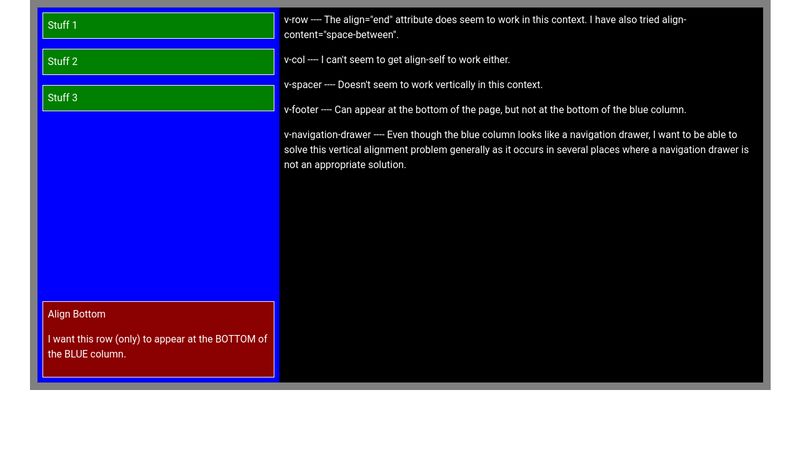
Vuetify Grid Vertical Alignment Issue

How to build a Shopping cart app using NodeJS and Redis

PDF) The Collection of Practical Assignments for Students Software Projects

How to fixed one column and scrollable other column or columns in Bootstrap ? - GeeksforGeeks

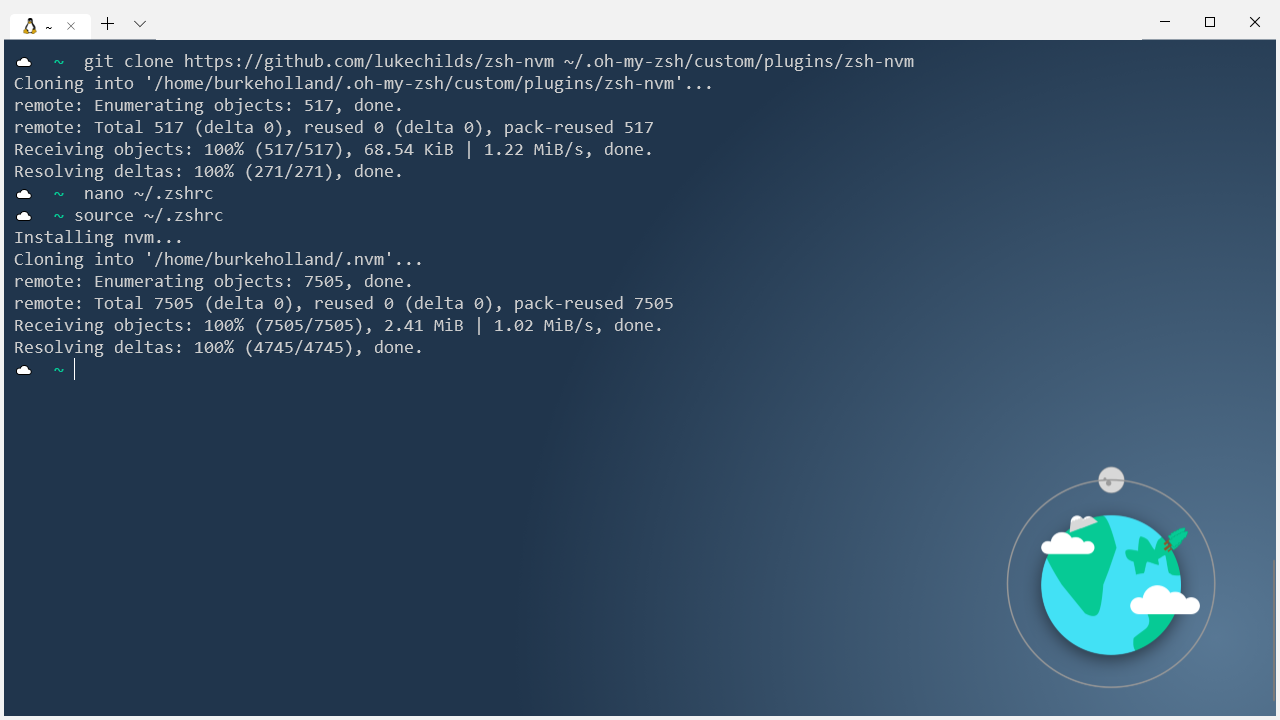
Moving Your JavaScript Development To Bash On Windows — Smashing Magazine
Feature Request] Snackbar queue · Issue #2384 · vuetifyjs/vuetify · GitHub

NET vs HTML5 What are the differences?